Intro to the Design of Everyday Things
Objective
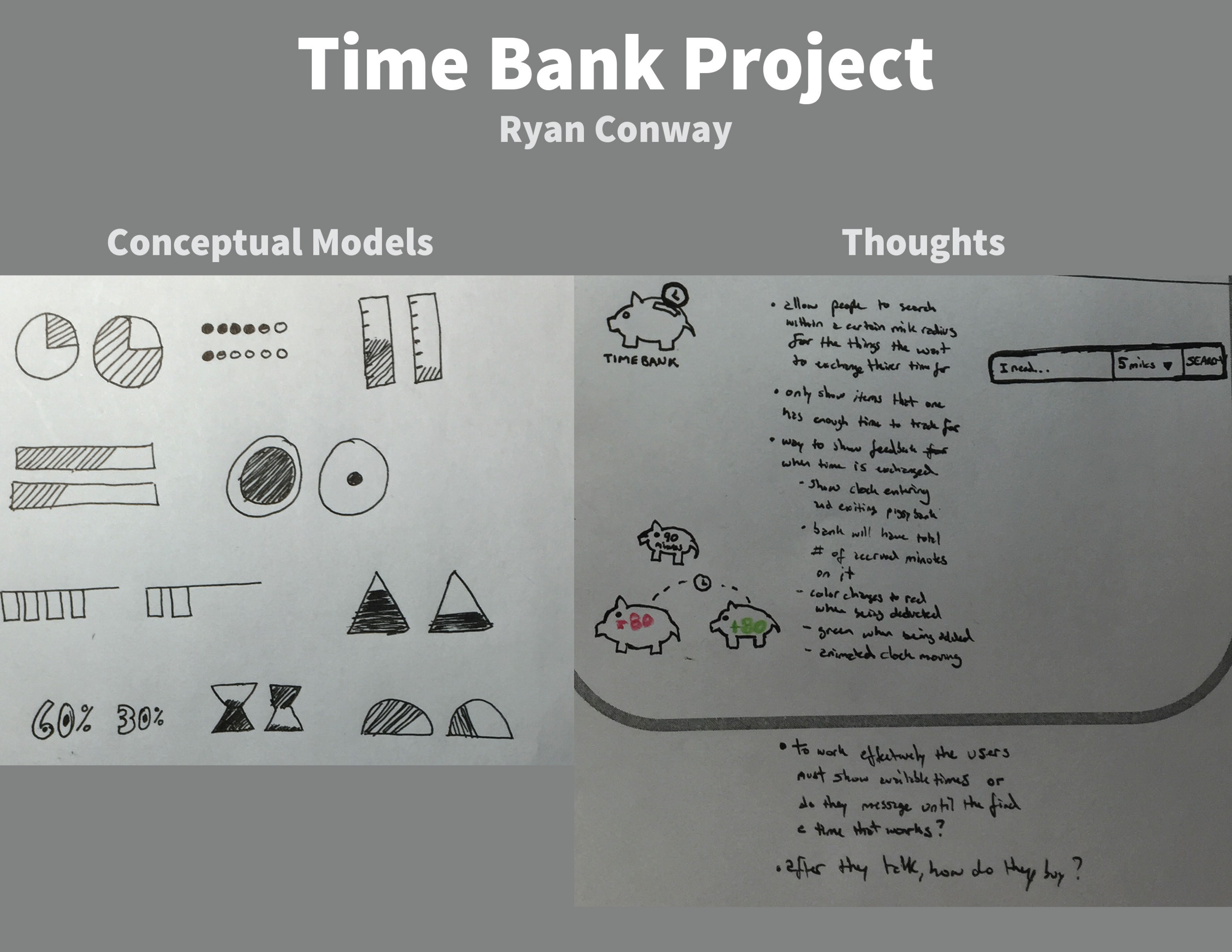
1. Page 1: Cover image of the design with name and title of assignment.
2. Page 2: Images and text to convey the conceptual models of “more”/”less” and “credit”/”debit”.
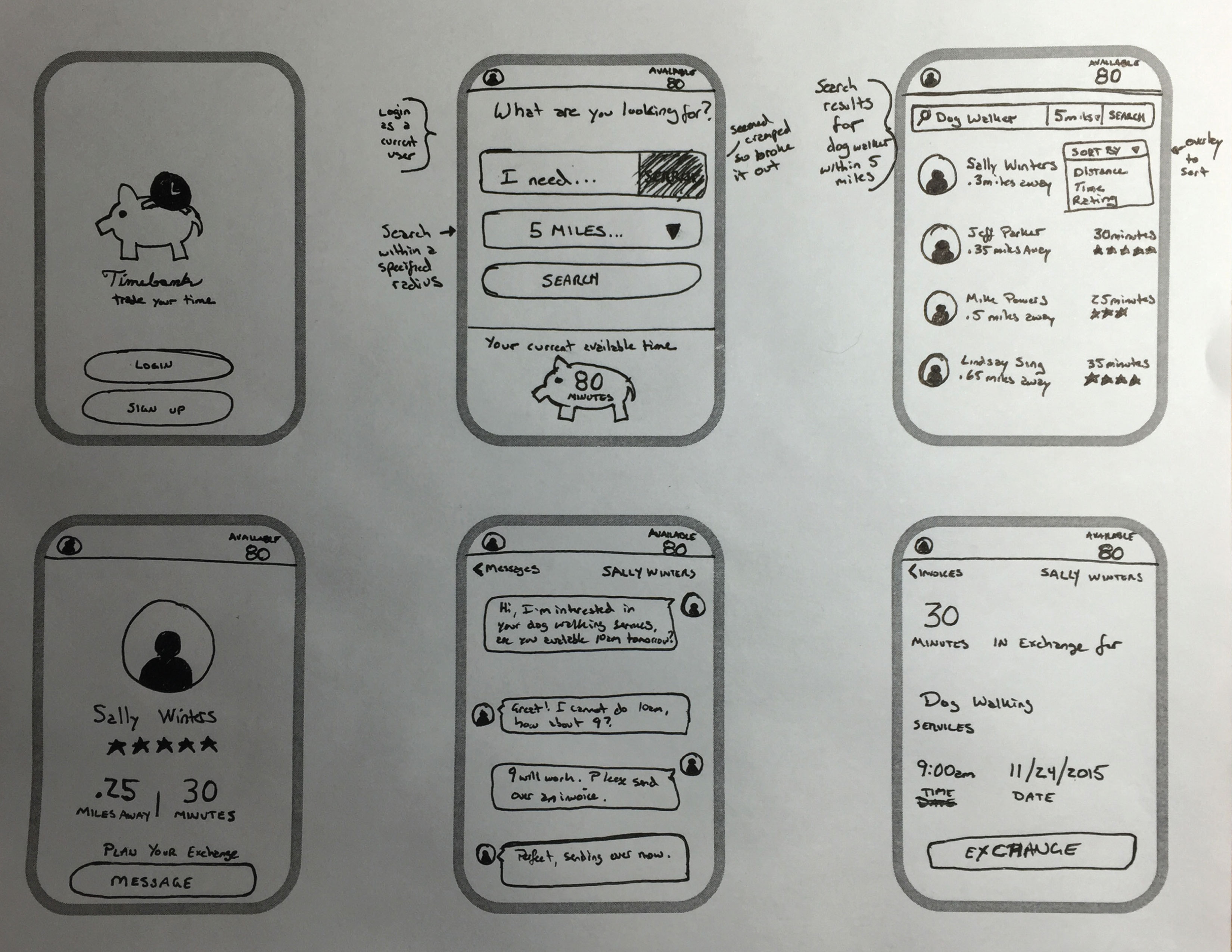
3. Page 3: A multiple screen sequence (flow) that highlights discoverability and the gulf of execution.
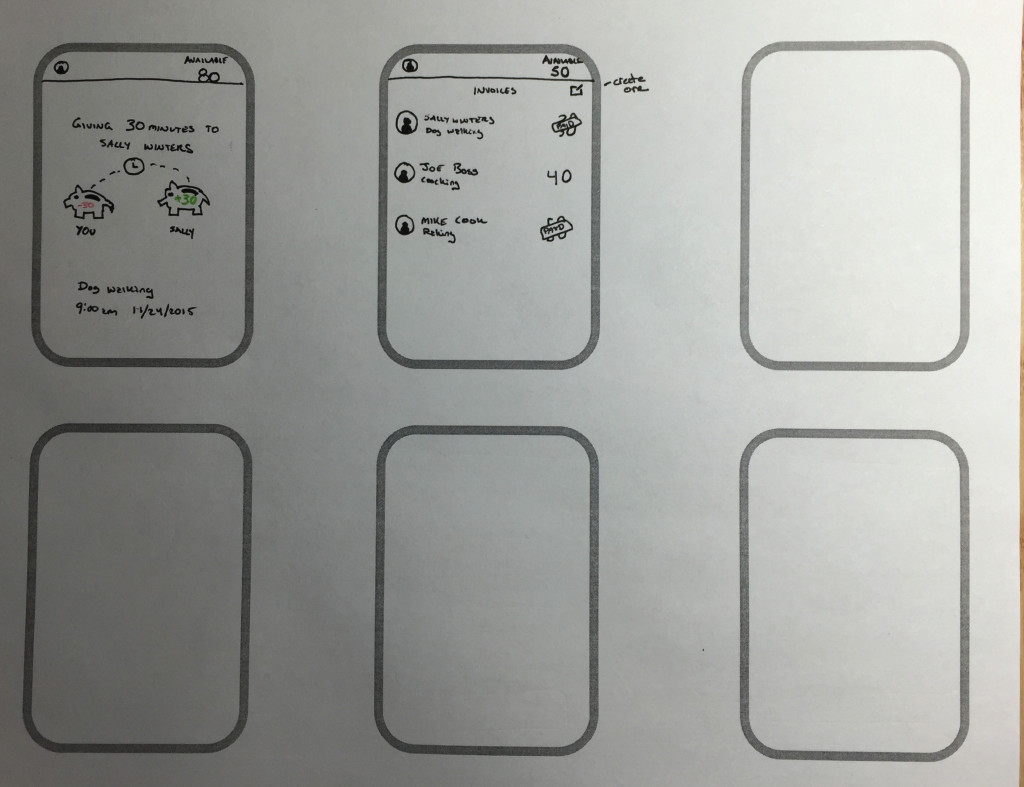
4. Page 4: A multiple screen sequence (flow) tha show how an exchange with an other member is initiatewd and the user understands action through feedback.
5. Page 5: A summary of what you learned by evaluating your designs with others.
TimeBankProject-Udacity – View Full Size